頁面的主要用途與屬性
頁面是屬於較為固定的選單內容,例如關於我們、服務項目,隱私策略,聯繫頁面等不會隨著時間改變的內容類型。例如,您的關於頁面不會有持續新增,聯絡頁面也是。
當然你可以隨時回去更新,但你不太可能會有商品一,商品二,服務一,服務二或關於2012年的頁面,關於第2013頁面等,通常您只會有一個關於頁面,且不會變動。頁面一般不太容易超過20頁,如果您有很多內容要放置,如新聞、商品介紹、服務項目、部落格等,請使用文章。 點我進入文章教學 ->
與文章不同,頁面本質上是分層的。例如,您可以在頁面中包含子頁面或子頁面,譬如關於我們中有願景、歷史、團隊等子頁面。通過在編輯頁面時從“頁面屬性”中選擇父頁面,可以輕鬆地將頁面轉換為子頁面,同時可以使用選單邊及多層次選單。
一般較為單純的頁面內容,使用預設編輯器貼上內容即可,並不需要每一頁都使用 Art 編輯器;但如需使用 Art 編輯器,請注意需將 頁面範本改為預設,否則不會出現選單及頁尾,請參考下列說明。

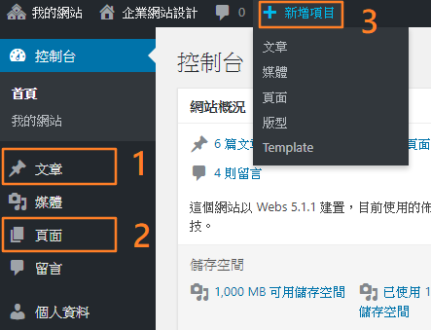
直接由後台新增頁面
登入後您可以在後台左方點選頁面(2)後新增頁面即可,或於上方工具列(3)新增項目,再點選頁面即可!

新增頁面、加入選單,一次完成
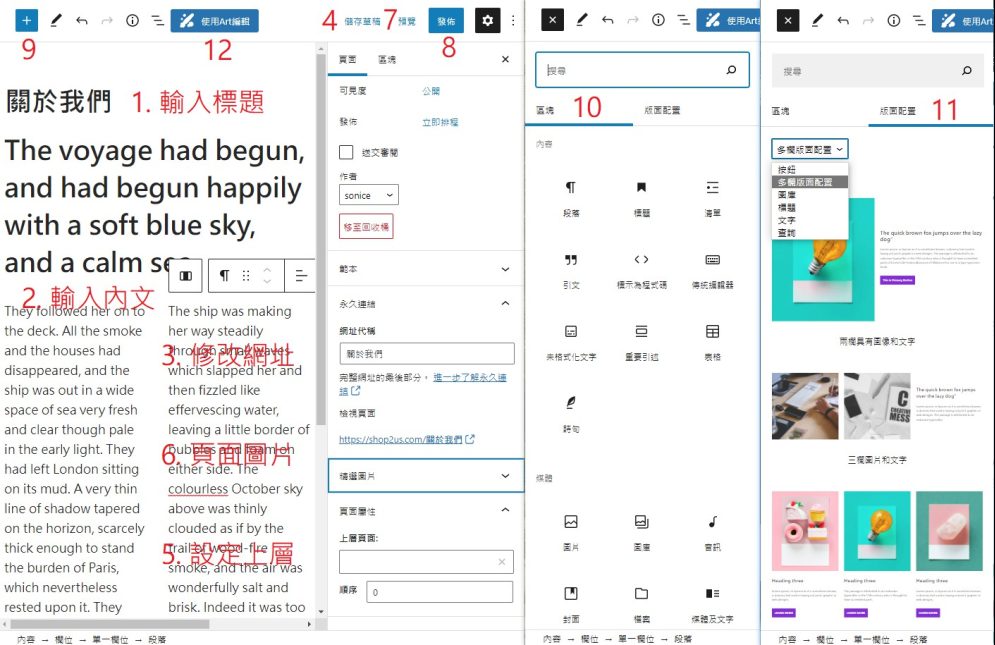
新增頁面步驟說明(請對照編號順序):
- 請先輸入標題,輸入完後會自動生成與標題相同的網址
- 輸入內容,開始輸入資料,會自動生成與標題相同的固定網址輸入內容,如需插入圖片或影片,請輸入 "/" 會出現選單,或按 9,秀出區塊元素,也可以選擇 11,匯入預先設計好的版面。
- 如果想修改網址,可點選(3)的編輯,建議可換成英文網址(網址較簡潔好看),或保留為中文皆可。
- 如果尚未編輯完成,可先存為草稿,此時網頁其他人是無法瀏覽的,編輯時系統也會自動儲存,以避免意外斷線。
- 如果有多層內容,可設定上層內容,設定後本內容即變成子內容。
- 可設定與本頁相關主題之精選圖片,方便前端使用圖片瀏覽。
- 可使用預覽看看本頁設計於前台顯示的設計成果。
- 如果本頁面已經準備完成,可按 (8) 發表,發表後所有人便都能看到。
- 如果想看看全部區塊功能,可點選 (9),會顯示全部區塊功能(10),點一下,或將需要的功能拖曳至網頁即可使用。
- 如果想使用已經設計好的範例,請點選 (11) ,然後選擇 分類,查看適合的版面後插入頁面,再修改即可使用。
- 如果希望使用 Art 編輯器,點選 (12)進入Art編輯模式即可,但請注意,如果您已有輸入的文字,於 Art 編輯器中並不會保留,您需要重新輸入。
新增頁面後,如果選單已設定為 “自動加入新的頂級頁面至這個選單”(路徑為 外觀 > 選單,為預設方式) ,則會自動出現在主選單中,不需另外設定。

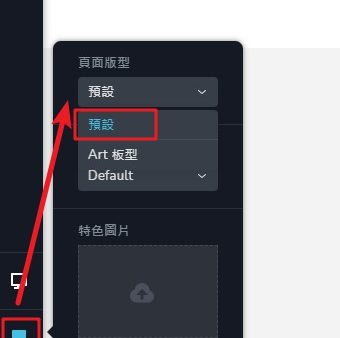
使用 Art 編輯器
如使用Art 編輯器新增頁面,需要將範本設定為預設,才會出現選單跟頁腳。