自訂網站外觀
主要是修改網站整體的設計,只要在此修改整個網站都會套用,不需要再一頁一頁修改,對於大型網站非常方便,可以節省很多時間。在此介紹如何修改網站整體設計,如 logo 、頁首、頁尾、整體設計、字體設定等修改。

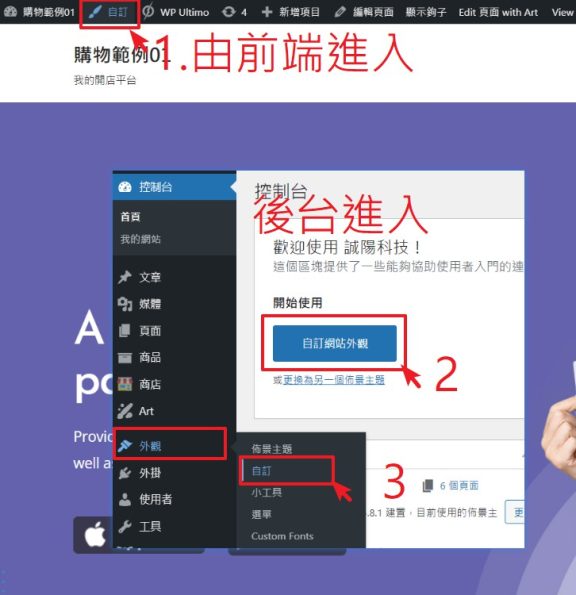
1.進入自訂
登入後,您可於前台任何一個頁面上方點選自訂(1),或於後台首頁點選點選 (2) ,也可於選單中的 外觀 >自訂(3),即可進入修改整個網站的設計,如 logo 、頁首、頁尾、整體設計、字體、顏色設定等修改。
2.自訂網站功能簡介
通常您只需要使用到頁首或頁尾的功能,其他需要時斟酌使用,請勿變更主題,會導致版面遺失。
- 版面:修改網站指定首頁及頁面、文章、彙整頁、側邊欄等版面尺寸等設定。
- 頁首:設定Logo、選單等,於每頁最上方的內容。
- 頁尾: 設定每頁下方的頁尾內容。
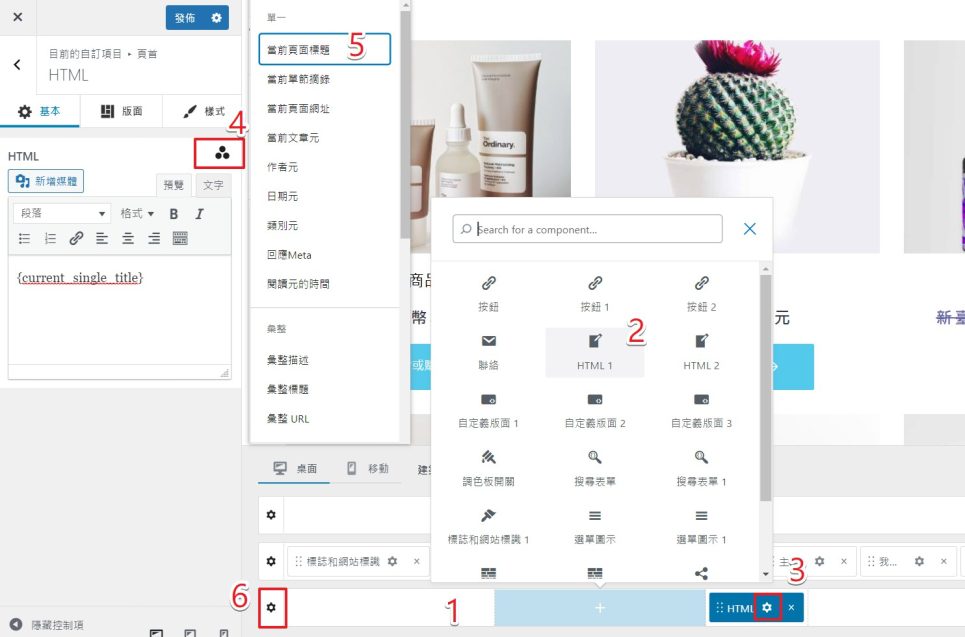
- 頁面標題: 進階設定標題功能(提供進階使用,不熟悉請勿使用)。
- 顏色&背景: 設定整站的顏色。
- 字型:網站字體設定。
- 按鈕: 按鈕樣式設定。
- 表單欄位:表單樣式設定。
- 選單: 設定選單位置、調整順序等。
- 小工具:設定側邊欄等小工具。
- 商店: 商店通知、目錄、商品圖片、結帳、產品頁面、購物頁面等設定。
- 附加的 CSS:可自訂CSS 修改外觀。
- Header/Footer scripts: 可於網頁中埋入代碼。
PS.
- 右圖最下方的三個圖示,可切換電腦、平板、手機預覽 。
- 在頁面中看到鉛筆的圖示,代表可以直接點選進入設定的捷徑。
- 設定完成後,點選發布,可套用至整個網站。

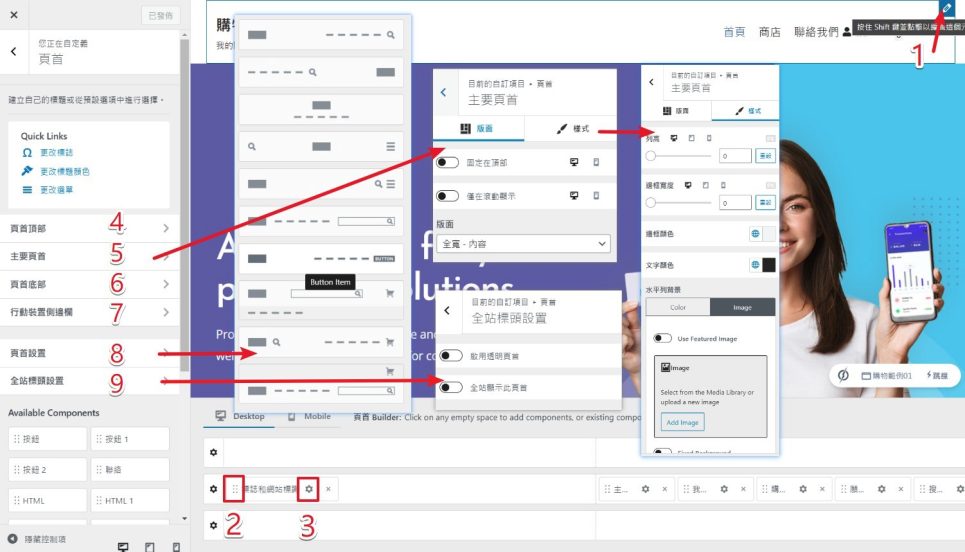
3.頁首設計(Logo, 選單等)
頁首是全網站每個頁面的上方位置,分為頂部、主要、底部三欄,您可自由放置內容,點選三欄中任一位置,也可以直接新增頁首項目.
- 進入自訂頁面後,點選有鉛筆的圖示,即可進入該項目的編輯模式。
- 點選移動圖示,可自行拖曳至您希望置放的位置。
- 點選齒輪,可進入編輯該功能(如圖為標題設定) => 標誌設定。
- 頂欄 是否固定位置、或僅於滾動時顯示及樣式設定。
- 主要頁首 是否固定位置、或僅於滾動時顯示及樣式設定。
- 底欄 是否固定位置、或僅於滾動時顯示及樣式設定。
- 手機的側邊欄位設定。
- 頁首 快選設定,可選用預先設計的頁首設定。
- 可設定是否為透明標題,可將選單置於頁首主視覺內,擁有更好的空間利用。
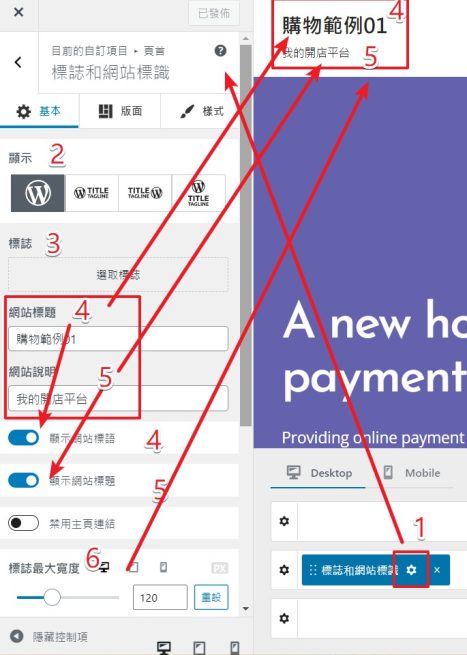
4. 網站標誌設定
- 點選標誌與網站標籤的 齒輪圖示
- 選擇希望顯示的樣式,有純 Logo, Logo + 網站名稱等。
- 點選 "選取標誌"的圖片上按一下,可進入媒體庫,選擇自己的 Logo 標誌,或上傳自己的標誌。
- 可修改網站標題,預設為網站名稱,通常無需修改。下方可設定是否需要顯示標題。
- 可修改網站標語,預設為網站標語,通常無需修改。下方可設定是否需要顯示標語。
- 繼續往下可看到網站圖示設定,可依需求上傳小圖示。


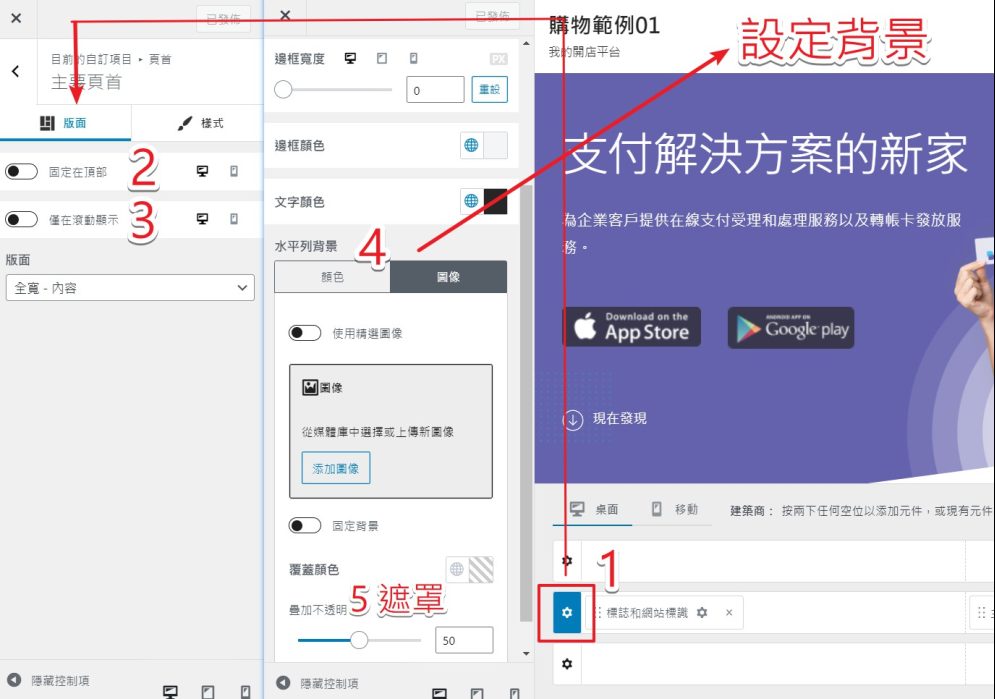
5. 調整頁首
- 點選整個頁首最左方的 齒輪圖示(以修改主要頁首為例)。
- 版面中可設定是否要固定於頂部,在滾動到下方瀏覽網站商品時,選單仍會固定於上方,可以隨時操作選單。
- 如果啟用於滾動時顯示,則只會於滾動時才會出現頁首,可以看到更多內容。
- 如果想修改整個頁首顏色,或是放上背景圖片,增加設計感,可點選樣式,於此設定。
- 如果是放置圖片背景,通常可以加上顏色遮罩,讓選單文字較為明顯,同時也能更有質感。