文章主要用途與屬性
文章是用來顯示網站大部分的內容,相對於頁面為固定內容,文章則是較為有累積性或即時性或有時間性的內容,譬如最新消息、商品、服務、活動等,如果屬性或類別相同的內容很多,則文章及其分類功能便非常好用。隨著時間的累積,您可以根據類別或標籤來分類整理選單,這會讓搜尋引擎非常喜歡,對您的曝光率有很好的加強。
簡言之,文章主要便是可以將各種不同類型的內容進行分類,需要最新消息功能、服務項目、商品展示等功能,文章是最佳的展示利器。
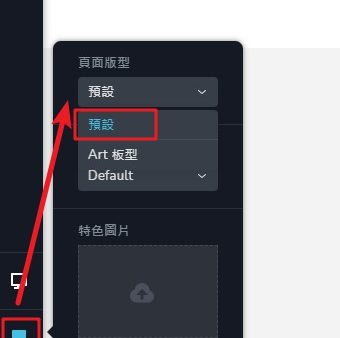
通常文章內容較為單純,建議使用預設編輯器貼上內容即可,但如需使用 Art 編輯器,請注意需將 頁面範本改為預設,否則不會出現選單及頁尾,請參考下列說明。

由後台新增文章
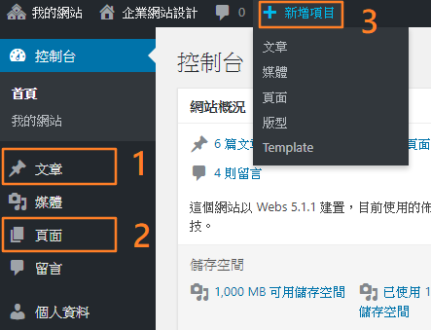
登入後您可以在後台左方點選文章(1)後新增文章即可,或於上方工具列(3)新增項目,再點選文章即可!

新增文章、加入選單,一次完成
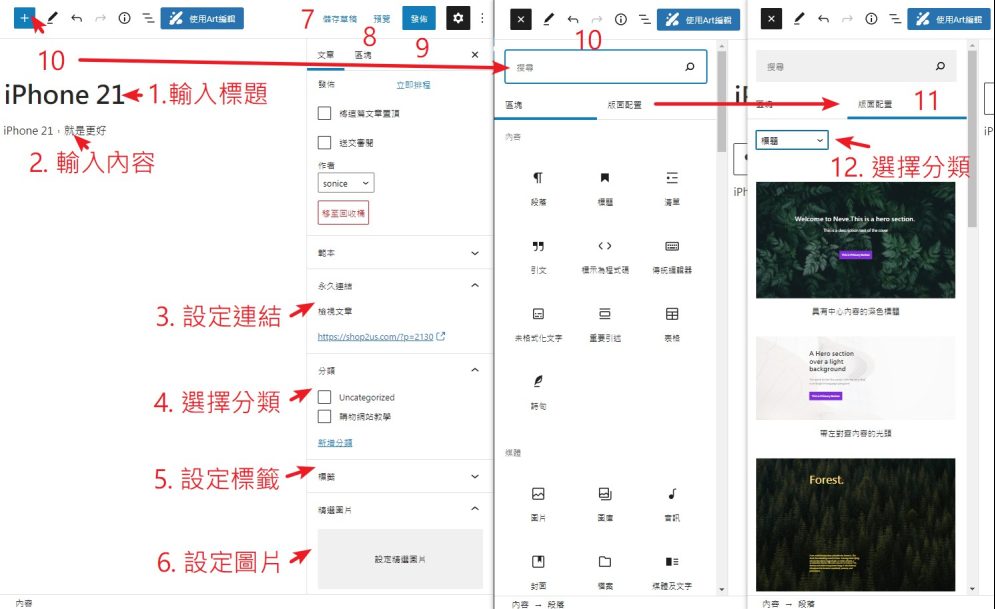
新增文章步驟說明(請對照編號順序)::
- 請先輸入標題,輸入完後點選
- 開始輸入資料,會自動生成與標題相同的固定網址輸入內容,如需插入圖片或影片,請輸入 "/" 會出現選單,或按 10,秀出區塊元素,也可以選擇 11,匯入預先設計好的版面請選擇上方的 “新增媒體”,內容可使用編輯功能來調整內容之粗細、對齊、顏色等。
- 如果想修改網址,可點選(3)的編輯,建議可換成英文網址,或保留為中文皆可。
- 點選文章分類,如為最新消息,就直接點選,可重複選擇,如有跨類別商品,重複選擇非常好用。
- 可為此文章設定標籤,有助於分類及搜尋,對 SEO也很有幫助。
- 可設定本頁的特色圖片,使用相關圖片,前端便能以圖片的模式展示,讓客戶方便瀏覽。
- 如果尚未編輯完成,可先存為草稿,此時網頁其他人是無法瀏覽的,編輯時系統也會自動儲存,以避免意外斷線。
- 如果想看看網頁在前台的樣子,可點選 (預覽)看看。
- 如果本頁面已經準備完成,可按 (9) 發表,發表後所有人便都能看到。
- 如果想看看全部區塊功能,可點選 (10),會顯示全部區塊功能,點一下,或將需要的功能拖曳至網頁即可使用。
- 如果想使用已經設計好的範例,請點選 (11) ,然後選擇 (12) 分類,查看適合的版面後插入頁面,再修改即可使用。

使用 Art 編輯器
如使用Art 編輯器新增頁面,需要將範本設定為預設,才會出現選單跟頁腳。